ifaxing.net/19fin7hr_20241122
【常见CSS扫盲之渐变效果】好看的24种CSS渐变效果汇总(附源码)css 渐变色CSDN博客CSS 渐变背景 之 线性渐变 lineargradientcss background lineargradientCSDN博客好看炫酷N种CSS渐变样式效果图51CTO博客css好看的渐变色分享180个美美的CSS渐变样式效果图css 好看的渐变色背景图CSDN博客全网最好用的在线生成CSS渐变色工具css渐变在线CSDN博客Cool Hue 一个制作CSS渐变色的工具内置精选60多种渐变色模板 知乎利用css实现渐变色(通俗易懂)css渐变色CSDN博客css3 渐变css3渐变CSDN博客CSS基础学习26 渐变(Gradients)css gradientCSDN博客css基础知识 颜色渐变css颜色渐变CSDN博客CSS 渐变背景 之 线性渐变 lineargradientcss background lineargradientCSDN博客渐变色生成 上千款CSS渐变色免费用 A姐分享5大渐变趋势以及如何有效地使用它们小阿田a站酷ZCOOLcss渐变色lineargradient mdnCSDN博客CSS实现渐变色边框(Gradient borders)的5种方法 掘金css 渐变色八款渐变色生成工具,UI萌新设计师再也不用担心配色啦CSDN博客渐变配色卡~ 轻松做出好看的渐变!附件下载mxm站酷ZCOOL使用 CSS 的渐变按钮动画效果 掘金css背景图像应用及渐变css 背景图渐变urlCSDN博客Cool Hue 一个制作CSS渐变色的工具内置精选60多种渐变色模板 知乎几个好看的CSS渐变色jianbianCSDN博客使用css让图片透明渐变 掘金用CSS写出更炫丽的渐变 知乎web前端开发—进阶css(渐变)web渐变色CSDN博客css渐变css渐变属性CSDN博客CSS渐变属性 自学编程之道css 渐变色『设计|分享』设计师的色彩网站推荐(一)—渐变色CSDN博客CSS渐变文字动画特效,打造炫酷文字展示效果 墨鱼部落格CSS 渐变中的颜色空间和色相插值51CTO.COMCSS3渐变详解,CSS3实现文字渐变CSS3+HTML5我爱模板网 提供下载各种免费建站资源,免费网站模板,免费网页特效,让你爱上建站!CSS渐变色(颜色渐变)10分钟入门css渐变css渐变属性CSDN博客【css】渐变效果css 渐变CSDN博客推荐一个渐变神器,让你轻松做出好看渐变~ - 小专栏css3渐变属性css渐变属性CSDN博客。
来做一个简约而不简单的折角效果,详细分析lineargradient()线性渐变的用法~#网页设计 #html #干货分享 #web前端 #css 抖音纯 CSS 实现渐变背景色过渡动画哔哩哔哩bilibiliCSS 如何设置渐变阴影哔哩哔哩bilibili#程序员 #软件开发 #前端 #编程语言 #代码 css animation 动画(渐变 复杂动画 过渡 中间效果) 你学会了吗2分钟实现背景不停渐变效果,原来css可以这么漂亮哔哩哔哩bilibili理解CSS渐变:轻松美化网页背景哔哩哔哩bilibili【CSS技巧】css背景颜色渐变技巧哔哩哔哩bilibili使用CSS渐变创建惊人的图案哔哩哔哩bilibili19.css渐变哔哩哔哩bilibili一分钟掌握:前端基础知识css渐变特效哔哩哔哩bilibili
最新视频列表

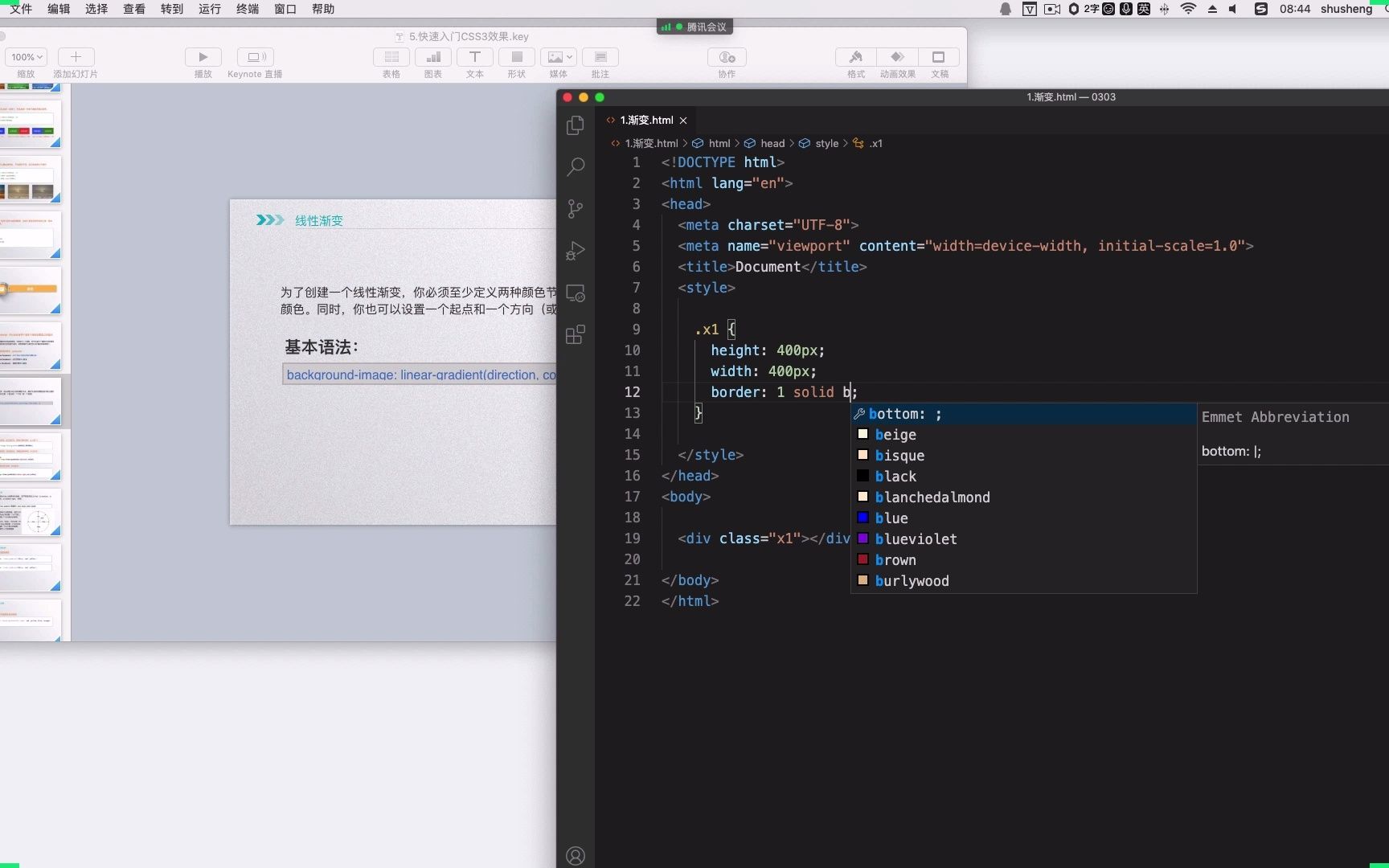
来做一个简约而不简单的折角效果,详细分析lineargradient()线性渐变的用法~#网页设计 #html #干货分享 #web前端 #css 抖音
在线播放地址:点击观看

纯 CSS 实现渐变背景色过渡动画哔哩哔哩bilibili
在线播放地址:点击观看

CSS 如何设置渐变阴影哔哩哔哩bilibili
在线播放地址:点击观看

#程序员 #软件开发 #前端 #编程语言 #代码 css animation 动画(渐变 复杂动画 过渡 中间效果) 你学会了吗
在线播放地址:点击观看

2分钟实现背景不停渐变效果,原来css可以这么漂亮哔哩哔哩bilibili
在线播放地址:点击观看

理解CSS渐变:轻松美化网页背景哔哩哔哩bilibili
在线播放地址:点击观看

【CSS技巧】css背景颜色渐变技巧哔哩哔哩bilibili
在线播放地址:点击观看

使用CSS渐变创建惊人的图案哔哩哔哩bilibili
在线播放地址:点击观看

19.css渐变哔哩哔哩bilibili
在线播放地址:点击观看

一分钟掌握:前端基础知识css渐变特效哔哩哔哩bilibili
在线播放地址:点击观看
最新图文列表
最新素材列表
相关内容推荐
专栏内容推荐
- 474 x 249 · jpeg
- 【常见CSS扫盲之渐变效果】好看的24种CSS渐变效果汇总(附源码)_css 渐变色-CSDN博客
- 510 x 658 · png
- CSS 渐变背景 之 线性渐变 linear-gradient_css background linear-gradient-CSDN博客
- 1184 x 840 · png
- 好看炫酷N种CSS渐变样式效果图_51CTO博客_css好看的渐变色
- 700 x 2707 · jpeg
- 分享180个美美的CSS渐变样式效果图_css 好看的渐变色背景图-CSDN博客
- 1674 x 909 · png
- 全网最好用的在线生成CSS渐变色工具_css渐变在线-CSDN博客
- 600 x 364 · jpeg
- Cool Hue 一个制作CSS渐变色的工具内置精选60多种渐变色模板 - 知乎
- 605 x 482 · png
- 利用css实现渐变色(通俗易懂)_css渐变色-CSDN博客
- 690 x 373 · png
- css3 渐变_css3渐变-CSDN博客
- 894 x 639 · png
- CSS基础学习--26 渐变(Gradients)_css gradient-CSDN博客
- 1216 x 766 · png
- css基础知识 -- 颜色渐变_css颜色渐变-CSDN博客
- 1871 x 701 · png
- CSS 渐变背景 之 线性渐变 linear-gradient_css background linear-gradient-CSDN博客
- 1620 x 1080 · jpeg
- 渐变色生成 上千款CSS渐变色免费用 - A姐分享
- 1160 x 772 · jpeg
- 5大渐变趋势以及如何有效地使用它们_小阿田a-站酷ZCOOL
- 806 x 610 · png
- css渐变色_linear-gradient mdn-CSDN博客
- 2233 x 1257 · png
- CSS实现渐变色边框(Gradient borders)的5种方法 - 掘金
- 640 x 770 · jpeg
- css 渐变色_八款渐变色生成工具,UI萌新设计师再也不用担心配色啦-CSDN博客
- 1665 x 3040 · png
- 渐变配色卡~ 轻松做出好看的渐变!附件下载_mxm-站酷ZCOOL
- 4437 x 2497 · png
- 使用 CSS 的渐变按钮动画效果 - 掘金
- 1920 x 901 · png
- css背景图像应用及渐变_css 背景图渐变url-CSDN博客
- 800 x 541 · jpeg
- Cool Hue 一个制作CSS渐变色的工具内置精选60多种渐变色模板 - 知乎
- 1187 x 255 · png
- 几个好看的CSS渐变色_jianbian-CSDN博客
- 4536 x 2553 · png
- 使用css让图片透明渐变 - 掘金
- 703 x 589 · jpeg
- 用CSS写出更炫丽的渐变 - 知乎
- 607 x 407 · png
- web前端开发—进阶css(渐变)_web渐变色-CSDN博客
- 927 x 485 · png
- css渐变_css渐变属性-CSDN博客
- 384 x 297 · png
- CSS渐变属性 - 自学编程之道
- 720 x 528 · jpeg
- css 渐变色_『设计|分享』设计师的色彩网站推荐(一)—渐变色-CSDN博客
- 1141 x 822 · png
- CSS渐变文字动画特效,打造炫酷文字展示效果 - 墨鱼部落格
- 1080 x 462 · png
- CSS 渐变中的颜色空间和色相插值-51CTO.COM
- 668 x 350 · png
- CSS3渐变详解,CSS3实现文字渐变_CSS3+HTML5_我爱模板网 - 提供下载各种免费建站资源,免费网站模板,免费网页特效,让你爱上建站!
- 504 x 236 · gif
- CSS渐变色(颜色渐变)10分钟入门
- 978 x 582 · png
- css渐变_css渐变属性-CSDN博客
- 249 x 251 · jpeg
- 【css】渐变效果_css 渐变-CSDN博客
- 1280 x 800 · png
- 推荐一个渐变神器,让你轻松做出好看渐变~ - 小专栏
- 1333 x 548 · png
- css3渐变属性_css渐变属性-CSDN博客
随机内容推荐
浮云散
传统安全威胁
水晶宫对阿森纳
热处理加工
全国电子竞技大赛
驯龙师
好吃的零食推荐
初中单词
风云无名
好吃的零食推荐
保险精算师
拼多多拼团
痔疮图
河顺镇
广汽传祺mpv
逍遥哥
公鸡视频
香港贫民窟
玉溪软境界
经常头疼怎么回事
dj舞曲慢摇
西屋破壁机
红细胞低的原因
二十一天
有几个
生活水箱
耳鸣是怎么造成的
小学女生内衣
伊甸园的故事
麦霸英雄汇
行车式刮泥机
汉卡
1150
外部效应
微软电脑
语文常识
黑暗中的救赎
2566
什么能去痘印
诺言
我也有一个梦想
王夫人
日本新干线
船代公司
数词
sem是什么
骆驼的简笔画
逛新城歌曲
写意画
therock
平台思维
激光矫正
巴多
孔令辉现状
智能检测中
父亲树林和鸟
东京电影节
6万
最贵的
反渗透直饮机
光明力量neo
hult
埃塞尔比亚
当兵
g501
吸收热
不该周杰伦
tni
ybi
天路舞蹈
故事的角色
椭圆曲线
卡密儿
国模韩秋雪
交叉骨
戒不掉的温柔
taka
我们的中国
农村建房图纸
梅西获金球奖
bobi
一边倒
溶酶体
nchar
癫痫病怎么治疗
十四五规划
写话
voronoi
绸带
草蜥
霸王色霸气
gyp
admini
排列组合c
周明贵
thoracic
叶罗丽仙子图片
围棋少年3
汽车美容师
人科
阿尔法车
象限图
大班数学
二年级语文书上册
舒尔麦克风
莱肯
永年紧固件
鄙视表情包
白屋之恋
平均油耗
国防动员
555888
白片
漫画家日记
快充数据线
魔鬼学校
李谅祚
openbox
空腹
沪牌拍卖
光合作用过程
重汽轻卡
降价汽车
仿真恐龙模型
百年孤寂
中国痤疮治疗指南
快播
清宫有无痛的吗
我是艺考生
包丽平
lovett
吴奇隆的歌
黑色裙子
阿基里斯悖论
睡眠革命
巨物恐惧症
道路施工流程
五年级必背古诗
灰斗
商景兰
蒯越
电脑搜索
刀客家族的女人
f86
逆旅的等候
神龙第一刀
djh
x趋近于0
宏志
两化
定位精度
舍甫琴科
菲灵
产品图册
实用礼物
北京榜样
林淑容歌曲大全
双手抱胸
武陵仙君
哪一个
MSX
国模韩秋雪
卓玛的歌
女剑士
狐妖小红娘图片
三口棺材
小跳蛙儿歌
柯磊
大武汉1911
深海探险
脸上
云南发展
金晨的脚
我和同事
中国石化校园招聘
咳嗽老不好
佛渡缘
纤维化
cbba
美照片
上海loft公寓
空间复杂度
凯尔特的薄暮
vidio
连击
封印术
男人的歌
玛丽有只小羊羔
为什么会打鼾
雪豹悲歌
舞王僵尸
爱就爱
一千零一夜的故事
提布
陈映真
洗沙
香港渣打
公众人物
赎罪日战争
恋爱自由式
今日热点推荐
王宝强被举报涉嫌欺诈
乌方想通过外交途径收复克里米亚
乌镇再相逢
vivo S20系列
安理会非常任理事国呼吁加沙立即无条件停火
一片好心没盖住于东来的爹味
中国记者灵魂拷问联合国电梯修3个月
成都理工大学辟谣音乐会现不雅照
加沙已是孤儿之城这还不够吗
洲际导弹
乌用英风暴之影导弹打击俄境内目标
虞书欣COSMO销量
女子拒还前男友1170万买房款
医生建议别疯抢医用卫生巾
浙大回应家庭困难学生晒旅游照
麦琳有腰椎滑脱
虞书欣登顶内娱女星杂志销量第一
Mata加入T1
黄执中在奇葩说都没这么激动过
小雪到了
王宝强工作室回应
烧饼任德云社副总
卫生巾是否应该纳入医保
工作人员看麦琳的表情
李行亮 麦琳
金靖出月子
青年干部培训期间出轨被免职
情侣住酒店突遇2陌生人刷卡进房间
女生隆胸不适发现主诊医生资质造假
女子恋爱1个月被骗贷17万
王鹤棣演唱会二开
中方回应中美防长未会晤
女技师背几个月大婴儿足疗店上班
埃文凯尔感谢中国小姐姐赠送国博限量文创
小雪节气该吃啥
王楚钦说输谁都很正常
员工称胖东来不卖农夫山泉绿瓶水
国际刑事法院向内塔尼亚胡发出逮捕令
以方回应国际刑事法院逮捕令
王楚钦把对手拍子打掉了
俄乌局势新进展
妇联介入女子举报民警丈夫长期家暴
百雀羚官旗日销售额涨500
国博补赠中国小姐姐凤冠冰箱贴
卫生巾新国标正在起草
郭碧婷 怀孕生子是一件很美好的事
警方回应多名未成年闯陌生人家盗窃
圆肩驼背不只是体态问题
当机器人遇上黑神话悟空
求职者入职未成面试作品疑遭盗用
杨子疑似失去所有的力气和手段
iG 全神班
【版权声明】内容转摘请注明来源:https://ifaxing.net/19fin7hr_20241122 本文标题:《ifaxing.net/19fin7hr_20241122》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:3.12.161.151
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)